Angular4: IPL Predictor (Angular6 -> NodeJS -> MongoDB)
Thursday, February 27, 2020
Angular4 : Angular with Chart.js
Angular4 : Angular with Chart.js
Angular with Chart.js (chartjs.org)
https://www.youtube.com/watch?v=1iW0KnEk6UM
----------------------
ng new MyChartApp --routing (creating new application)
ng serve (deploy and run)
http://localhost:4200/
--chart (install chart related jars)
npm install chart.js
npm install ng2-charts
--bootstrap css
npm install bootstrap
code . OR open Visual studio manually
in index.html in <body>
-----------------
<script src="node_mudules/chart.js/src/chart.js"></script>
in styles.css
-----------------
@import '~bootstrap/dist/css/bootstrap.min.css';
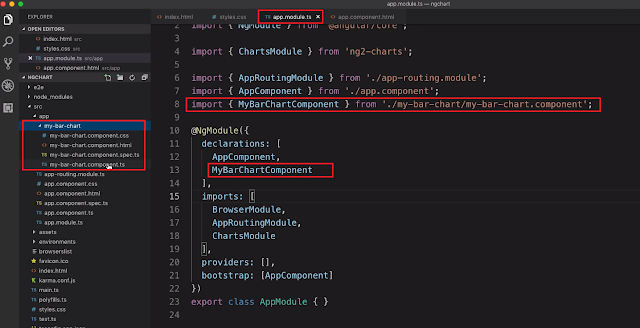
in app.module.ts
-----------------
import { ChartsModule } from 'ng2-charts';
imports: [
......
ChartsModule
],
app.component.html
--------------------
<div class="container">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" routerLink="/bar-chart">Bar Chart</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="/pie-chart">Pie Chart</a>
</li>
</ul>
</div>
From Terminal
--------------
ng serve
ng g c my-bar-chart
Verify that folder and all 4 components created
Verify that Component is updated in app.module.ts
in my-bar-chart.component.html
----------------------------------
<div>
<div style="display: block">
<canvas baseChart
[datasets]="barChartdata"
[labels]="barChartLabels"
[options]="barChartOptions"
[legend]="barChartLegend"
[chartType]="barChartType">
</canvas>
</div>
</div>
in my-bar-chart.component.ts
----------------------------------
public barChartOptions = {
scaleShowVerticalLines: false,
responsive: true
};
public barChartLabels = ['2006','2007','2008','2009'];
public barChartType = 'bar';
public barChartLegend = true;
public barChartData = [
{data: [65, 59, 40, 33], label: 'Series A'},
{data: [34, 21, 86, 69], label: 'Series B'},
];
in app-routing.module.ts
-------------------------
const routes: Routes = [
{path: 'bar-chart', component: MyBarChartComponent},
{path: '**', component: MyBarChartComponent}
];
From Terminal
--------------
ng serve
Subscribe to:
Comments (Atom)