Angular4: IPL Predictor (Angular6 -> NodeJS -> MongoDB)
Angular 4
Thursday, February 27, 2020
Angular4 : Angular with Chart.js
Angular4 : Angular with Chart.js
Angular with Chart.js (chartjs.org)
https://www.youtube.com/watch?v=1iW0KnEk6UM
----------------------
ng new MyChartApp --routing (creating new application)
ng serve (deploy and run)
http://localhost:4200/
--chart (install chart related jars)
npm install chart.js
npm install ng2-charts
--bootstrap css
npm install bootstrap
code . OR open Visual studio manually
in index.html in <body>
-----------------
<script src="node_mudules/chart.js/src/chart.js"></script>
in styles.css
-----------------
@import '~bootstrap/dist/css/bootstrap.min.css';
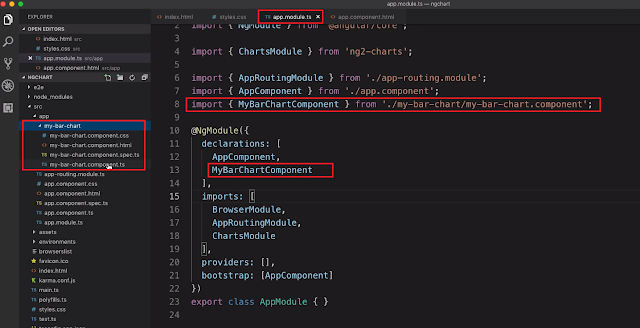
in app.module.ts
-----------------
import { ChartsModule } from 'ng2-charts';
imports: [
......
ChartsModule
],
app.component.html
--------------------
<div class="container">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" routerLink="/bar-chart">Bar Chart</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="/pie-chart">Pie Chart</a>
</li>
</ul>
</div>
From Terminal
--------------
ng serve
ng g c my-bar-chart
Verify that folder and all 4 components created
Verify that Component is updated in app.module.ts
in my-bar-chart.component.html
----------------------------------
<div>
<div style="display: block">
<canvas baseChart
[datasets]="barChartdata"
[labels]="barChartLabels"
[options]="barChartOptions"
[legend]="barChartLegend"
[chartType]="barChartType">
</canvas>
</div>
</div>
in my-bar-chart.component.ts
----------------------------------
public barChartOptions = {
scaleShowVerticalLines: false,
responsive: true
};
public barChartLabels = ['2006','2007','2008','2009'];
public barChartType = 'bar';
public barChartLegend = true;
public barChartData = [
{data: [65, 59, 40, 33], label: 'Series A'},
{data: [34, 21, 86, 69], label: 'Series B'},
];
in app-routing.module.ts
-------------------------
const routes: Routes = [
{path: 'bar-chart', component: MyBarChartComponent},
{path: '**', component: MyBarChartComponent}
];
From Terminal
--------------
ng serve
Thursday, September 13, 2018
Angular4 : File Upload
Angular4 : File Upload
For more infor:
https://academind.com/learn/angular/snippets/angular-image-upload-made-easy/#send-file-to-server
Angular4 : Angular Life cycle hooks
Angular4 : Angular Life cycle hooks
For more info plz visit:https://www.youtube.com/watch?v=RCLwwWQ8-V0&t=48s
1. Creates the component
2. Renders the component
3. Creates and renders the component children
4. Checks when the component data-bound properties change, and
5 Destroy the component before removing it from the DOM
1> Constructor call => Before component loads
2> Example of "ngOnChanges" => If value for any of the property is changed.
Below eg has 2 components, "simple" component is added inside "my-app" component
And if we enter any thing in text box same thing we are passing to another component using [simpleInput] => @Input() option
3> ngOnInit => after component loads
Like service call (eg: service.getEmployeeList()) and bind to variable.
Friday, August 24, 2018
Angular4 : Interview Questions
Angular4 : Interview Questions
1_Promices_Vs_Observable
2_retryWhen(fn(), 0).delay(1000)
3_subscription.unsubscribe()
4_localStorage_Vs_sessionStorage
5_Cookie_localStorage_sessionStorage
6_Router_Gaurd_Http
7_All_Random_Questions
8_Automation_Testing
9_Forms
10_ngClass_ngStyle
11_Pipes_&_Forms
12_Optional_Routing
13_Relative_Routing
14_Child_Routing
15_Angular6_New_Feature

Tricky_Interview_Q1
Subscribe to:
Comments (Atom)